一种动画效果实现方法、装置及存储设备与流程

本发明实施例涉及数据处理技术领域,具体涉及一种动画效果实现方法、装置及存储设备。
背景技术:
随着科技的不断发展,移动终端的功能越来越强大,其界面表现也越来越好,随之而来的,用户对移动终端界面表现的要求也越来越高。目前,在移动终端应用软件的界面上,一般会加入动画效果来丰富界面的表现。而现有的动画效果实现方案,多半存在开发成本高、调试困难、难以实现复杂动画效果等问题。
技术实现要素:
有鉴于此,本发明实施例提供了一种动画效果实现方法、装置及存储设备,能够实现复杂的动画效果,减少开发成本,降低调试难度。
本发明实施例提供的动画效果实现方法,包括:
根据原始顶点的坐标数据生成初始化贝塞尔曲线;
根据操作指令对所述初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线;
根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据;
设置动画速率;
控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。
本发明实施例提供的动画效果实现装置,包括:
初始化单元,用于根据原始顶点的坐标数据生成初始化贝塞尔曲线;
调整单元,用于根据操作指令对所述初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线;
获取单元,用于根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据;
设置单元,用于设置动画速率;
控制单元,用于控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。
本发明实施例还提供了一种存储设备,所述存储设备用于储存多条指令,所述指令适于由处理器加载并执行上述动画效果实现方法。
本发明实施例,将对象的运动与贝塞尔曲线结合起来,贝塞尔曲线可以提供复杂的运动轨迹,通过贝塞尔曲线获取对象运动的路径点,并设置动画速率,可以实现复杂的动画效果;另外,允许用户通过操作指令调整初始化贝塞尔曲线,得到目标贝塞尔曲线,在不重新编程或修改源代码的情况下,可以为对象快速地规划出不同的运动路径,从而大大减少了开发成本,降低了调试难度。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明实施例所提供的动画效果实现方法的一个应用场景图;
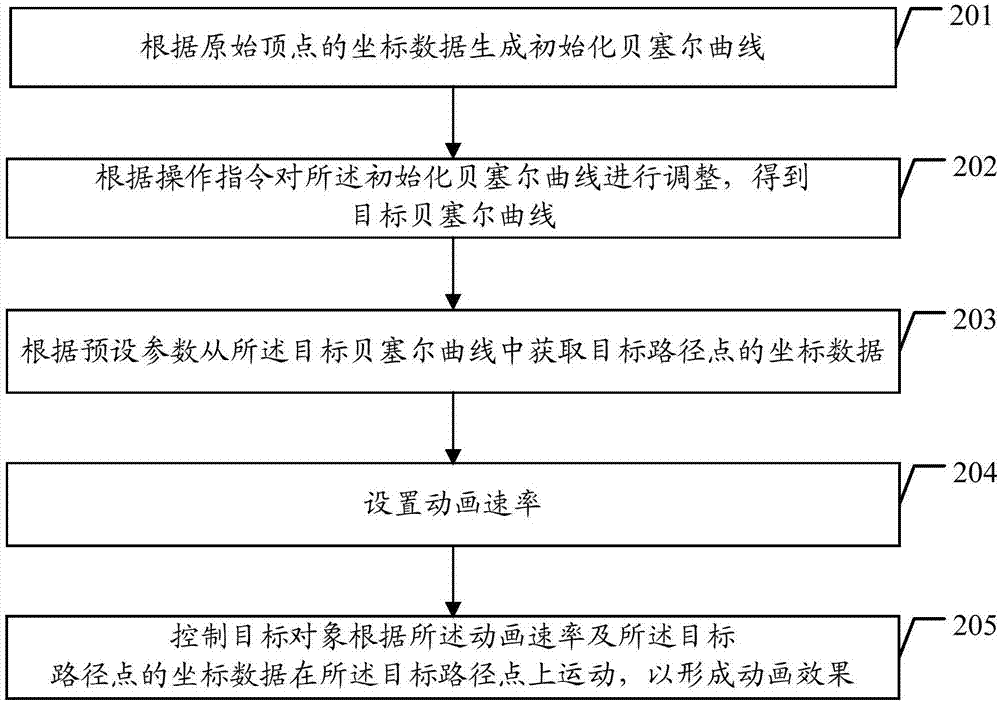
图2是本发明实施例所提供的动画效果实现方法的一个流程示意图;
图3a是本发明实施例所提供的动画效果实现方法的另一流程示意图;
图3b是本发明实施例贝塞尔公式的生成方法示意图;
图4是本发明实施例所提供的动画效果实现装置的一个结构示意图;
图5是本发明实施例所提供的动画效果实现装置的另一结构示意图;
图6是本发明实施例所提供的动画效果实现装置的又一结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
由于现有的动画效果实现方案,多半存在开发成本高、调试困难、难以实现复杂动画效果等问题,因而,本发明提供了一种动画效果实现方法及装置,能够解决上述问题。本发明实施例提供的动画效果实现方法可实现在动画效果实现装置中,动画效果实现装置可以为手机、平板电脑等移动终端。本发明实施例动画效果实现方法一个具体实施场景可如图1所示,移动终端可以根据原始顶点的坐标数据生成初始化贝塞尔曲线,初始化贝塞尔曲线可以是多阶(二阶及以上)贝塞尔曲线;根据操作指令(例如手指或鼠标的点击、拖拽产生的指令)对初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线;根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据;设置动画速率;控制目标对象(即要进行动画展示的对象)根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。如图1所示的糖果收集动画,按照本发明实施例提供的方法,在糖果收集操作触发后,糖果即可在规划好的目标路径点上运动,形成糖果按照曲线轨迹进入瓶子的动画效果。本发明实施例提供的动画效果实现方法,将对象的运动与贝塞尔曲线结合起来,贝塞尔曲线可以提供复杂的运动轨迹,通过贝塞尔曲线获取对象运动的路径点,并设置动画速率,可以实现复杂的动画效果;另外,允许用户通过操作指令调整初始化贝塞尔曲线,得到目标贝塞尔曲线,在不重新编程或修改源代码的情况下,可以为对象快速地规划出不同的运动路径,从而大大减少了开发成本,降低了调试难度。
以下分别进行详细说明,需说明的是,以下实施例的描述顺序不作为对实施例优选顺序的限定。
如图2所示,本实施例的方法包括以下步骤:
步骤201、根据原始顶点的坐标数据生成初始化贝塞尔曲线。
贝塞尔曲线(béziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。贝塞尔曲线通过一组多边折线的各顶点来定义,在各顶点中,曲线经过第一点(起点)和最后一点(终点),其余各点(中间点)则定义曲线的导数、阶次和形状。
具体实现中,可先利用移动终端内封装好的贝塞尔公式生成初始化贝塞尔曲线,贝塞尔公式可以是一个能够生成多阶(二阶及以上)贝塞尔曲线的源代码封装函数,原始顶点的坐标数据可以是源代码中封装的顶点的坐标数据,初始化贝塞尔曲线可以是多阶贝塞尔曲线,初始化贝塞尔曲线可以显示在移动终端的屏幕上。
步骤202、根据操作指令对初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线。
具体地,用户可以通过手指或鼠标对初始化贝塞尔曲线进行点击或拖拽操作,生成操作指令,以修改顶点的坐标数据,所述修改包括新增顶点、删除原始顶点或修改原始顶点的位置。例如,在用户点击某个原始顶点时,设置为移除指令,删除该原始顶点;当用户拖拽停留在某个位置时,设置为修改指令,修改该顶点的位置。移动终端根据操作指令对所述初始化贝塞尔曲线进行操作,操作之后确定目标顶点的坐标数据。在确定目标顶点的坐标数据之后,可以根据目标顶点的坐标数据生成目标贝塞尔曲线。
具体地,可以根据封装好的贝塞尔公式
步骤203、根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据。
具体地,可以采用等分法在所述区间[0,1]内创建s-1个点,以将区间[0,1]等分成s个子区间,每个子区间占1/s,预设参数为所述区间[0,1]内等分的s个取值,该s个取值中,第一个值可以为0,最后一个值为第s-1个点对应的值。例如可以在区间[0,1]内创建9个点,这9个点将区间[0,1]等分成10个子区间,则预设参数依次为0、1/10、2/10……8/10、9/10。
可以将预设参数依次作为上述贝塞尔公式中的t,并结合上述目标顶点的坐标数据,可以从目标贝塞尔曲线中依次获取所述s个取值对应的s个目标路径点的坐标数据,即目标路径点的坐标数据是通过预设参数从目标贝塞尔曲线中获取的。
步骤204、设置动画速率。
本实施例中,可以采用补间动画算法tween.js,设置动画速率。tween.js,是一款可生成平滑动画效果的脚本语言动画库,其可通过调用缓动函数实现各种速率的动画效果,缓动函数包括以下几种:
linear匀速缓动函数;
quad二次方缓动函数;
cubic三次方缓动函数;
quart四次方缓动函数;
quint五次方缓动函数;
sine正弦缓动函数;
expo指数缓动函数;
circ圆形缓动函数;
elastic指数衰减正弦曲线缓动函数;
back超过范围的三次方的缓动函数;
bounce指数衰减的反弹曲线缓动函数。
除linear之外,每种缓动函数都可实现如下三种动画效果:
easein:从0开始加速的缓动;
aseout:减速到0的缓动;
easeinout:前半段从0开始加速,后半段减速到0的缓动。
而linear只有一种效果,匀速。
补间动画的实现方案中,只需要开发者指定动画的开始、结束等“关键帧”,而动画的变化的“中间帧”则可以由系统自动计算并补齐。系统可以调用差值器(interpolator)实现补间动画,差值器是一个接口,具体作用是控制在动画期间需要动态“补入”多少帧,具体在动画运行的哪些时候补入帧。差值器可以根据指定算法计算出整个动画所需要动态插入帧的密度和位置。
具体在本实施例中,可以通过参数设置的方式,将s个目标路径点中的第一个所述目标路径点作为动画起点(对应第一帧的显示位置),将第s个所述目标路径点作为动画终点(对应最后一帧的显示位置),设置动画运行时间,并调用用于实现所述动画速率的缓动函数。
每种缓动函数都有如下四个参数:
t:即当前时间(currenttime),解释为:开始的步数(一般从0开始),预示着一段动画的开始。
b:即初始值(beginningvalue),解释为:开始量(开始位置的属性值)。
c:变化量(changeinvalue),解释为:属性值的改变量(结束位置的属性值-开始位置的属性值)。
d:持续时间(duration),解释为:结束的步数(运行总时间)。
其中,t的变化相当于时间的变化,一般是均匀变化的,当t从0递增到d时,缓动就结束了,即当开始步数增加到与结束步数相等时,运动结束;如果不等,则运动不会停止。
步骤205、控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。
目标对象,即要进行动画展示的对象。采用tween.js设置好动画速率之后,可以根据s个所述目标路径点的坐标数据,将目标对象的第一帧的显示位置设置在所述起点,在所述运行时间内按照所述动画速率依次改变目标对象的每一帧的显示位置,直至将目标对象的最后一帧的显示位置改变成所述终点。在这个过程中,可以通过执行tween.start指令开始动画,执行tween.stop指令结束动画。
本实施例中,将对象的运动与贝塞尔曲线结合起来,贝塞尔曲线可以提供复杂的运动轨迹,通过贝塞尔曲线获取对象运动的路径点,并设置动画速率,可以实现复杂的动画效果;另外,允许用户通过操作指令调整初始化贝塞尔曲线,得到目标贝塞尔曲线,在不重新编程或修改源代码的情况下,可以为对象快速地规划出不同的运动路径,从而大大减少了开发成本,降低了调试难度。
上述实施例所描述的方法,本实施例将举例作进一步详细说明,如图3a所示,本实施例的方法包括:
步骤301、根据原始顶点的坐标数据生成初始化贝塞尔曲线。
贝塞尔曲线(béziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。贝塞尔曲线通过一组多边折线的各顶点来定义,在各顶点中,曲线经过第一点(起点)和最后一点(终点),其余各点(中间点)则定义曲线的导数、阶次和形状。
下面举例说明根据原始顶点的坐标数据生成初始化贝塞尔曲线的原理。如图3b所示,假如原始顶点为平面内三个不共线的点p0、p1、p2。首先,在p0p1这条线段上任选一个点m,得到线段p0m与线段mp1的比例,根据上一步得到的比例,从线段p1p2上找出对应的点n,使得p0m:mp1=p1n:np2,连接点m和点n,在线段mn上再次找出相同比例的点b,使得p0m:mp1=p1n:np2=mb:bn,至此,确定了初始化贝塞尔曲线上的一个点b。接下来,让选取的点m在线段p0p1上从起点p0移动到终点p1,找出所有的初始化贝塞尔曲线上的点b。所有的点找出来之后,也就得到了初始化贝塞尔曲线。
依据上述原理,可以通过引入参数t的方式,得到通用的生成贝塞尔曲线的贝塞尔公式。即引入参数t,令前面的比值等于t:(1-t),则m=(1-t)p0+tp1,n=(1-t)p1+tp2,b=(1-t)m+tn,由于p0、p1、p2为已知量,将m、n代入到b的计算公式中,即可得到二阶贝塞尔公式:b(t)=(1-t)2p0+2t(1-t)p1+t2p2,t∈[0,1]。
按照上述原理,当目标顶点为p0、p1时,可得到一阶贝塞尔公式,b(t)=(1-t)p0+tp1,t∈[0,1]。当目标顶点为p0、p1、p2、p3时,可以得到三阶贝塞尔公式:b(t)=(1-t)3p0+3t(1-t)2p1+3t2(1-t)p2+t3p3,t∈[0,1]。以此类推,可以得到由顶点p0、p1、p2……pn决定的n阶贝塞尔公式
这样,在实际应用中,在已知顶点的坐标数据之后,可以直接将已知顶点的坐标数据代入上述n阶贝塞尔函数,将t从区间[0,1]依次取值,得到贝塞尔曲线上的各个点,连接得到的所有点即可生成贝塞尔曲线。
大多数情况下,利用四阶贝塞尔公式(即由5个顶点确定)已经可以生成复杂的运动轨迹,满足复杂的动画需求。当然,还可以扩展,扩展的思路可以是:首先,利用贝塞尔公式生成1条n阶运动轨迹,保存当前运动轨迹坐标,把当前运动轨迹的最后一个坐标当做是第2条n阶运动轨迹的初始点,这样,通过前后拼接组合成一条更复杂的运动轨迹,另外,还可以通过插入的方式,将第一条运动轨迹中间的某2个点当做第二条运动轨迹的始末点,插入第二条运动轨迹。
具体在本实施例中,原始顶点的坐标数据可以是源代码中封装的顶点的坐标数据,将原始顶点的坐标数据代入上述贝塞尔公式,即可得到初始化贝塞尔曲线。初始化贝塞尔曲线可以是多阶贝塞尔曲线,初始化贝塞尔曲线可以显示在移动终端的屏幕上。
步骤302、根据操作指令对所述初始化贝塞尔曲线进行操作,操作之后确定目标顶点的坐标数据。
具体地,用户可以通过手指或鼠标对初始化贝塞尔曲线进行点击或拖拽操作,生成操作指令,以修改顶点的坐标数据,所述修改包括新增顶点、删除原始顶点或修改原始顶点的位置。例如,在用户点击某个原始顶点时,设置为移除指令,删除该原始顶点;当用户拖拽停留在某个位置时,设置为修改指令,修改该顶点的位置。移动终端根据操作指令对所述初始化贝塞尔曲线进行拖拽、点击等操作,操作之后确定目标顶点的坐标数据。
步骤303、将目标顶点的坐标数据代入封装好的贝塞尔公式,将t从区间[0,1]依次取值,以生成目标贝塞尔曲线。
实际应用中,即将目标顶点的坐标数据代入上述n阶贝塞尔函数
步骤304、结合目标顶点的坐标数据,将所述区间[0,1]内等分的s个取值依次作为所述贝塞尔公式中的t,以获取s个目标路径点的坐标数据。
具体地,可以采用等分法在区间[0,1]内创建s-1个点,以将区间[0,1]等分成s个子区间,每个子区间占1/s,预设参数为区间[0,1]内等分的s个取值,该s个取值中,第一个值可以为0,最后一个值为第s-1个点对应的值。例如可以在区间[0,1]内创建9个点,这9个点将区间[0,1]等分成10个子区间,则预设参数依次为0、1/10、2/10……8/10、9/10。
可以将预设参数依次作为t代入上述n阶贝塞尔函数,并结合上述目标顶点的坐标数据,可以从目标贝塞尔曲线中依次获取所述s个取值对应的s个目标路径点的坐标数据。
步骤305、将第一个目标路径点作为动画起点,将第s个目标路径点作为动画终点,设置动画运行时间,并调用用于实现所述动画速率的缓动函数。
本实施例中,可以采用补间动画算法tween.js设置动画速率,补间动画算法可通过调用缓动函数实现各种速率的动画效果,缓动函数包括以下几种:
linear匀速缓动函数;
quad二次方缓动函数;
cubic三次方缓动函数;
quart四次方缓动函数;
quint五次方缓动函数;
sine正弦缓动函数;
expo指数缓动函数;
circ圆形缓动函数;
elastic指数衰减正弦曲线缓动函数;
back超过范围的三次方的缓动函数;
bounce指数衰减的反弹曲线缓动函数。
除linear之外,每种缓动函数都有如下三种动画效果:
easein:从0开始加速的缓动;
aseout:减速到0的缓动;
easeinout:前半段从0开始加速,后半段减速到0的缓动。
linear只有一种效果,匀速。
补间动画的实现方案中,只需要开发者指定动画的开始、结束等“关键帧”,而动画的变化的“中间帧”则可以由系统自动计算并补齐。系统可以调用差值器(interpolator)实现补间动画,差值器是一个接口,具体作用是控制在动画期间需要动态“补入”多少帧,具体在动画运行的哪些时候补入帧。差值器可以根据指定算法计算出整个动画所需要动态插入帧的密度和位置。
具体在本实施例中,可以通过参数设置的方式,将s个目标路径点中的第一个所述目标路径点作为动画起点(对应第一帧的显示位置),将第s个所述目标路径点作为动画终点(对应最后一帧的显示位置),设置动画运行时间,并调用用于实现所述动画速率的缓动函数。
每种缓动函数都有如下四个参数:
t:即当前时间(currenttime),解释为:开始的步数(一般从0开始),预示着一段动画的开始。
b:即初始值(beginningvalue),解释为:开始量(开始位置的属性值)。
c:变化量(changeinvalue),解释为:属性值的改变量(结束位置的属性值-开始位置的属性值)。
d:持续时间(duration),解释为:结束的步数(运行总时间)。
其中,t的变化相当于时间的变化,一般是均匀变化的,当t从0递增到d时,缓动就结束了,即当开始步数增加到与结束步数相等时,运动结束;如果不等,则运动不会停止。
步骤306、根据s个目标路径点的坐标数据,在所述运行时间内按照所述动画速率依次改变目标对象的显示位置,以使得目标对象从起点运动至终点。
即采用tween.js设置好动画速率之后,可以根据s个所述目标路径点的坐标数据,将所述目标对象的第一帧的显示位置设置在所述起点,在所述运行时间内按照所述动画速率依次改变所述目标对象的每一帧的显示位置,直至将所述目标对象的最后一帧的显示位置改变成所述终点。在这个过程中,可以通过执行tween.start指令开始动画,执行tween.stop指令结束动画。
本实施例中,将对象的运动与贝塞尔曲线结合起来,贝塞尔曲线可以提供复杂的运动轨迹,通过贝塞尔曲线获取对象运动的路径点,并采用补间动画算法设置动画速率,可以实现复杂的动画效果;另外,允许用户通过操作指令调整初始化贝塞尔曲线,得到目标贝塞尔曲线,在不重新编程或修改源代码的情况下,可以为对象快速地规划出不同的运动路径,从而大大减少了开发成本,降低了调试难度。
为了更好地实施以上方法,本发明实施例还提供一种动画效果实现装置,如图4所示,本实施例的装置包括:初始化单元401、调整单元402、获取单元403、设置单元404及控制单元405,如下:
(1)初始化单元;
初始化单元401、用于根据原始顶点的坐标数据生成初始化贝塞尔曲线。
贝塞尔曲线(béziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。贝塞尔曲线通过一组多边折线的各顶点来定义,在各顶点中,曲线经过第一点(起点)和最后一点(终点),其余各点(中间点)则定义曲线的导数、阶次和形状。
下面举例说明根据原始顶点的坐标数据生成初始化贝塞尔曲线的原理。如图3b所示,假如原始顶点为平面内三个不共线的点p0、p1、p2。首先,初始化单元401可以在p0p1这条线段上任选一个点m,得到线段p0m与线段mp1的比例,根据上一步得到的比例,从线段p1p2上找出对应的点n,使得p0m:mp1=p1n:np2,连接点m和点n,在线段mn上再次找出相同比例的点b,使得p0m:mp1=p1n:np2=mb:bn,至此,确定了初始化贝塞尔曲线上的一个点b。接下来,让选取的点m在线段p0p1上从起点p0移动到终点p1,找出所有的初始化贝塞尔曲线上的点b。所有的点找出来之后,也就得到了初始化贝塞尔曲线。
依据上述原理,可以通过引入参数t的方式,得到通用的生成贝塞尔曲线的贝塞尔公式。即引入参数t,令前面的比值等于t:(1-t),则m=(1-t)p0+tp1,n=(1-t)p1+tp2,b=(1-t)m+tn,由于p0、p1、p2为已知量,将m、n代入到b的计算公式中,即可得到二阶贝塞尔公式:b(t)=(1-t)2p0+2t(1-t)p1+t2p2,t∈[0,1]。
按照上述原理,当目标顶点为p0、p1时,可得到一阶贝塞尔公式,b(t)=(1-t)p0+tp1,t∈[0,1]。当目标顶点为p0、p1、p2、p3时,可以得到三阶贝塞尔公式:b(t)=(1-t)3p0+3t(1-t)2p1+3t2(1-t)p2+t3p3,t∈[0,1]。以此类推,可以得到由顶点p0、p1、p2……pn决定的n阶贝塞尔公式
这样,在实际应用中,在已知顶点的坐标数据之后,可以直接将已知顶点的坐标数据代入上述n阶贝塞尔函数,将t从区间[0,1]依次取值,得到贝塞尔曲线上的各个点,连接得到的所有点即可生成贝塞尔曲线。
大多数情况下,利用四阶贝塞尔公式(即由5个顶点确定)已经可以生成复杂的运动轨迹,满足复杂的动画需求。当然,还可以扩展,扩展的思路可以是:首先,利用贝塞尔公式生成1条n阶运动轨迹,保存当前运动轨迹坐标,把当前运动轨迹的最后一个坐标当做是第2条n阶运动轨迹的初始点,这样,通过前后拼接组合成一条更复杂的运动轨迹,另外,还可以通过插入的方式,将第一条运动轨迹中间的某2个点当做第二条运动轨迹的始末点,插入第二条运动轨迹。
具体在本实施例中,原始顶点的坐标数据可以是源代码中封装的顶点的坐标数据,初始化单元401可以直接将原始顶点的坐标数据代入上述贝塞尔公式,即可得到初始化贝塞尔曲线。初始化贝塞尔曲线可以是多阶贝塞尔曲线,初始化贝塞尔曲线可以显示在移动终端的屏幕上。
(2)调整单元402;
调整单元402,用于根据操作指令对初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线。
如图5所示,调整单元402可以包括确定子单元4021及生成子单元4022,具体如下:
初始化贝塞尔曲线显示在移动终端的屏幕上时,用户可以通过手指或鼠标对初始化贝塞尔曲线进行点击或拖拽操作,生成操作指令,以修改顶点的坐标数据,所述修改包括新增顶点、删除原始顶点或修改原始顶点的位置。例如,在用户点击某个原始顶点时,设置为移除指令,删除该原始顶点;当用户拖拽停留在某个位置时,设置为修改指令,修改该顶点的位置。确定子单元4021根据用户的操作指令对所述初始化贝塞尔曲线进行操作,操作之后确定目标顶点的坐标数据。在确定目标顶点的坐标数据之后,生成子单元4022根据目标顶点的坐标数据生成目标贝塞尔曲线。
具体地,生成子单元4022可以将目标顶点的坐标数据代入封装好的贝塞尔公式,将t从区间[0,1]依次取值,以生成目标贝塞尔曲线。
实际应用中,即生成子单元4022可以将目标定点的坐标数据代入上述n阶贝塞尔函数
(3)获取单元403;
获取单元403,用于根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据。
具体地,获取单元403可以采用等分法在区间[0,1]内创建s-1个点,以将区间[0,1]等分成s个子区间,每个子区间占1/s,预设参数为区间[0,1]内等分的s个取值,该s个取值中,第一个值可以为0,最后一个值为第s-1个点对应的值。例如可以在区间[0,1]内创建9个点,这9个点将区间[0,1]等分成10个子区间,则预设参数依次为0、1/10、2/10……8/10、9/10。
获取单元403可以将预设参数依次作为上述n阶贝塞尔函数中的t,并结合上述目标顶点的坐标数据,可以从目标贝塞尔曲线中依次获取所述s个取值对应的s个目标路径点的坐标数据。
(4)设置单元404;
设置单元404,用于设置动画速率。
具体地,设置单元404可以采用补间动画算法tween.js设置动画速率,tween.js是一款可生成平滑动画效果的脚本语言动画库,可通过调用缓动函数实现各种速率的动画效果,缓动函数包括以下几种:
linear匀速缓动函数;
quad二次方缓动函数;
cubic三次方缓动函数;
quart四次方缓动函数;
quint五次方缓动函数;
sine正弦缓动函数;
expo指数缓动函数;
circ圆形缓动函数;
elastic指数衰减正弦曲线缓动函数;
back超过范围的三次方的缓动函数;
bounce指数衰减的反弹曲线缓动函数。
除linear之外,每种缓动函数都有如下三种动画效果:
easein:从0开始加速的缓动;
aseout:减速到0的缓动;
easeinout:前半段从0开始加速,后半段减速到0的缓动。
linear只有一种效果,匀速。
补间动画的实现方案中,只需要开发者指定动画的开始、结束等“关键帧”,而动画的变化的“中间帧”则可以由系统自动计算并补齐。系统可以调用差值器(interpolator)实现补间动画,差值器是一个接口,具体作用是控制在动画期间需要动态“补入”多少帧,具体在动画运行的哪些时候补入帧。差值器可以根据指定算法计算出整个动画所需要动态插入帧的密度和位置。
具体在本实施例中,设置单元404可以通过参数设置的方式,将s个目标路径点中的第一个所述目标路径点作为动画起点(对应第一帧的显示位置),将第s个所述目标路径点作为动画终点(对应最后一帧的显示位置),设置动画运行时间,并调用用于实现所述动画速率的缓动函数。
每种缓动函数都有如下四个参数:
t:即当前时间(currenttime),解释为:开始的步数(一般从0开始),预示着一段动画的开始。
b:即初始值(beginningvalue),解释为:开始量(开始位置的属性值)。
c:变化量(changeinvalue),解释为:属性值的改变量(结束位置的属性值-开始位置的属性值)。
d:持续时间(duration),解释为:结束的步数(运行总时间)。
其中,t的变化相当于时间的变化,一般是均匀变化的,当t从0递增到d时,缓动就结束了,即当开始步数增加到与结束步数相等时,运动结束;如果不等,则运动不会停止。
(5)控制单元405;
控制单元405,用于控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。
目标对象,即要进行动画展示的对象。在设置单元404采用tween.js设置好动画速率之后,控制单元405可以根据s个所述目标路径点的坐标数据,将所述目标对象的第一帧的显示位置设置在所述起点,在所述运行时间内按照所述动画速率依次改变所述目标对象的每一帧的显示位置,直至将所述目标对象的最后一帧的显示位置改变成所述终点。在这个过程中,可以通过执行tween.start指令开始动画,执行tween.stop指令结束动画。
需要说明的是,上述实施例提供的动画效果实现装置在实现动画效果时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的动画效果实现装置与动画效果实现方法属于同一构思,其具体实现过程详见方法实施例,此处不再赘述。
本实施例的装置,将对象的运动与贝塞尔曲线结合起来,贝塞尔曲线可以提供复杂的运动轨迹,通过贝塞尔曲线获取对象运动的路径点,并设置动画速率,可以实现复杂的动画效果;另外,允许用户通过操作指令调整初始化贝塞尔曲线,得到目标贝塞尔曲线,在不重新编程或修改源代码的情况下,可以为对象快速地规划出不同的运动路径,从而大大减少了开发成本,降低了调试难度。
本发明实施例还提供了一种动画效果实现装置,如图6所示,其示出了本发明实施例所涉及的装置的结构示意图,具体来讲:
该装置可以包括射频(rf,radiofrequency)电路501、包括有一个或一个以上计算机可读存储介质的存储器502、输入单元503、显示单元504、传感器505、音频电路506、无线保真(wifi,wirelessfidelity)模块507、包括有一个或者一个以上处理核心的处理器508、以及电源509等部件。本领域技术人员可以理解,图6中示出的装置结构并不构成对装置的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。其中:
rf电路501可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,交由一个或者一个以上处理器508处理;另外,将涉及上行的数据发送给基站。通常,rf电路501包括但不限于天线、至少一个放大器、调谐器、一个或多个振荡器、用户身份模块(sim,subscriberidentitymodule)卡、收发信机、耦合器、低噪声放大器(lna,lownoiseamplifier)、双工器等。此外,rf电路501还可以通过无线通信与网络和其他设备通信。所述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(gsm,globalsystemofmobilecommunication)、通用分组无线服务(gprs,generalpacketradioservice)、码分多址(cdma,codedivisionmultipleaccess)、宽带码分多址(wcdma,widebandcodedivisionmultipleaccess)、长期演进(lte,longtermevolution)、电子邮件、短消息服务(sms,shortmessagingservice)等。
存储器502可用于存储软件程序以及模块,处理器508通过运行存储在存储器502的软件程序以及模块,从而执行各种功能应用以及数据处理。存储器502可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据装置的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器502可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。相应地,存储器502还可以包括存储器控制器,以提供处理器508和输入单元503对存储器502的访问。
输入单元503可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,在一个具体的实施例中,输入单元503可包括触敏表面以及其他输入设备。触敏表面,也称为触摸显示屏或者触控板,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触敏表面上或在触敏表面附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触敏表面可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器508,并能接收处理器508发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触敏表面。除了触敏表面,输入单元503还可以包括其他输入设备。具体地,其他输入设备可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元504可用于显示由用户输入的信息或提供给用户的信息以及装置的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元504可包括显示面板,可选的,可以采用液晶显示器(lcd,liquidcrystaldisplay)、有机发光二极管(oled,organiclight-emittingdiode)等形式来配置显示面板。进一步的,触敏表面可覆盖显示面板,当触敏表面检测到在其上或附近的触摸操作后,传送给处理器508以确定触摸事件的类型,随后处理器508根据触摸事件的类型在显示面板上提供相应的视觉输出。虽然在图6中,触敏表面与显示面板是作为两个独立的部件来实现输入和输入功能,但是在某些实施例中,可以将触敏表面与显示面板集成而实现输入和输出功能。
装置还可包括至少一种传感器505,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板的亮度,接近传感器可在终端移动到耳边时,关闭显示面板和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别装置姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于装置还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路506、扬声器,传声器可提供用户与装置之间的音频接口。音频电路506可将接收到的音频数据转换后的电信号,传输到扬声器,由扬声器转换为声音信号输出;另一方面,传声器将收集的声音信号转换为电信号,由音频电路506接收后转换为音频数据,再将音频数据输出处理器508处理后,经rf电路501以发送给比如另一终端,或者将音频数据输出至存储器502以便进一步处理。音频电路506还可能包括耳塞插孔,以提供外设耳机与装置的通信。
wifi属于短距离无线传输技术,装置通过wifi模块507可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图6示出了wifi模块507,但是可以理解的是,其并不属于装置的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器508是装置的控制中心,利用各种接口和线路连接整个装置的各个部分,通过运行或执行存储在存储器502内的软件程序和/或模块,以及调用存储在存储器502内的数据,执行装置的各种功能和处理数据,从而对装置进行整体监控。可选的,处理器508可包括一个或多个处理核心;优选的,处理器508可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器508中。
装置还包括给各个部件供电的电源509(比如电池),优选的,电源可以通过电源管理系统与处理器508逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源509还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
尽管未示出,装置还可以包括摄像头、蓝牙模块等,在此不再赘述。具体在本实施例中,装置中的处理器508会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器502中,并由处理器508来运行存储在存储器502中的应用程序,从而实现各种功能:
根据原始顶点的坐标数据生成初始化贝塞尔曲线;
根据操作指令对所述初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线;
根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据;
设置动画速率;
控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。
在一些实施例中,在根据操作指令对所述初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线时,处理器508用于执行以下步骤:
根据所述操作指令对所述初始化贝塞尔曲线进行操作,操作之后确定目标顶点的坐标数据;
根据所述目标顶点的坐标数据生成所述目标贝塞尔曲线。
在一些实施例中,在根据所述目标顶点的坐标数据生成所述目标贝塞尔曲线时,处理器508用于执行以下步骤:
根据贝塞尔公式
在一些实施例中,所述预设参数为所述区间[0,1]内等分的s个取值,在根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据时,处理器508用于执行以下步骤:
结合所述目标顶点的坐标数据,将所述s个取值依次作为所述贝塞尔公式中的t,以从所述目标贝塞尔曲线中依次获取s个所述目标路径点的坐标数据。
在一些实施例中,处理器508可以采用补间动画算法设置动画速率。
在一些实施例中,在采用补间动画算法设置动画速率时,处理器508用于执行以下步骤:
将第一个所述目标路径点作为动画起点,将第s个所述目标路径点作为动画终点,设置动画运行时间,并调用用于实现所述动画速率的缓动函数。
在一些实施例中,在控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动时,处理器508用于执行以下步骤:
根据s个所述目标路径点的坐标数据,将所述目标对象的第一帧的显示位置设置在所述起点,在所述运行时间内按照所述动画速率依次改变所述目标对象的每一帧的显示位置,直至将所述目标对象的最后一帧的显示位置改变成所述终点。
本实施例的装置,将对象的运动与贝塞尔曲线结合起来,贝塞尔曲线可以提供复杂的运动轨迹,通过贝塞尔曲线获取对象运动的路径点,并设置动画速率,可以实现复杂的动画效果;另外,允许用户通过操作指令调整初始化贝塞尔曲线,得到目标贝塞尔曲线,在不重新编程或修改源代码的情况下,可以为对象快速地规划出不同的运动路径,从而大大减少了开发成本,降低了调试难度。
本申请实施例还提供一种存储设备,所述存储设备存储有计算机程序,当所述计算机程序在计算机上运行时,使得所述计算机执行上述任一实施例中的视频转码方法,比如:根据原始顶点的坐标数据生成初始化贝塞尔曲线;根据操作指令对所述初始化贝塞尔曲线进行调整,得到目标贝塞尔曲线;根据预设参数从所述目标贝塞尔曲线中获取目标路径点的坐标数据;设置动画速率;控制目标对象根据所述动画速率及所述目标路径点的坐标数据在所述目标路径点上运动,以形成动画效果。
在本申请实施例中,存储设备可以是磁碟、光盘、只读存储器(readonlymemory,rom,)、或者随机存取记忆体(randomaccessmemory,ram)等。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,装置,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!