基于CANVAS机构分析和二维仿真制作课件的方法

基于canvas机构分析和二维仿真制作课件的方法
技术领域
1.本发明涉及利用互联网教学技术领域,具体为一种基于canvas机构分析和二维仿真制作课件的方法。
背景技术:
2.机构运动分析是机械专业学生必须熟练掌握且能灵活运用的知识点,目前,教师大部分是依靠书本进行公式的推导和讲解,学生无法将理论知识转化为实践操作,如果采用基于canvas的运动分析及仿真教学课件能够帮助教师将理论知识进行实践演示,同时还能省去机构运动分析中包含的较大计算量,学生也可通过手机浏览器进行实时操作,增强对知识的理解深度。
3.目前能够进行机构运动分析及仿真的平台或软件主要有matlab、pro/e、solidworks等,它们能够通过编程实现机构运动分析仿真,但是这些软件体积较大,安装步骤较为复杂,正版软件价格昂贵,无法实现多平台灵活使用要求每个使用者必须具备相关程序及对应的代码或模型,才能进行运动分析仿真,无法满足便携性的要求。
技术实现要素:
4.本发明的目的在于克服现有技术的缺点,提基于canvas机构分析和二维仿真制作课件的方法,该课件基于html5,利用javascript实现机构的尺寸参数与运动参数的运算,然后在canvas画布中绘制出机构的运动分析图和二维仿真图,最后整合形成一个完成的教学课件,详细步骤如下:
5.(1)利用html5在网页中建立form表单,并绘制canvas画布;
6.(2)根据学生在form表单中输入的机构尺寸参数,利用javascript建立机构尺寸参数与机构运动参数之间的解析表达式;
7.(3)按照机构尺寸参数自变量的取值范围对自变量进行离散,利用for循环算出离散值对应的角速度、角加速度值;
8.(4)在canvas画布中建立机构运动分析曲线的x-y轴坐标系,x轴为机构自变量的变化范围,y轴为对应的角速度、角加速度;将上一步所得角速度、角加速度值绘制于坐标系中,得到角速度、角加速度对应的坐标点;
9.(5)将每个坐标点利用lineto()方法进行连线,从而绘制出机构角速度和角加速度曲线,实现机构运动分析图的绘制;
10.(6)根据学生在form表单输入的机构尺寸参数,利用javascript建立机构位置解析式,求出机构中其他重要构件的尺寸参数值;
11.(7)根据机构尺寸参数值,以及机构各构件之间的位置关系,在canvas中的利用lineto()方法,绘制出机构的每个组成部分,从而实现机构的二维仿真图的绘制;
12.(8)利用html5和css语言编制网站导航页,将机构运动分析网页和机构仿真网页利用超链接的方式进行打包,整合成一个完整的网页课件。
13.与现有技术相比,本发明的突出技术效果如下:
14.首先,本发明不需要借助其他软件就能实现机构的运动分析和仿真,只需具备网页浏览器的设备(如手机、平板电脑等)即可使用,扩大了课件的应用场景;其次,本发明能够与学生进行实时交互,通过在网页表单中输入获取结果,克服了传统课件不能与学生交互的缺点,提高了学生的课堂参与度。
附图说明
15.图1曲柄摇杆机构示例图;
16.图2基于canvas的建立的x-y轴坐标系;
17.图3基于canvas的曲柄摇杆机构角速度曲线实例;
18.图4基于canvas的曲柄摇杆机构角加速度曲线实例;
19.图5基于canvas的曲柄摇杆机构的二维仿真实例;
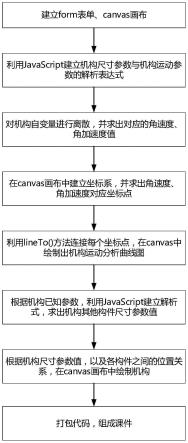
20.图6基于canvas的机构运动分析及仿真教学课件的制作流程图。
具体实施方式
21.下面结合附图对本发明做进一步的描述,但本发明的保护范围不局限于以下所述。
22.本实施例以如图1所示的
″
曲柄摇杆机构
″
为例,利用canvas来制作该机构运动分析及仿真教学课件。
23.步骤1:利用html5在网页中建立form表单,表单主要用来收集学生输入的机构尺寸参数,同时还利用《canvas》标签建立长为a,宽为b的canvas画布,用来实现机构的运动分析图的绘制以及机构二维仿真图的绘制。
24.步骤2:以常见
″
曲柄摇杆机构
″
的尺寸为例,根据学生在form表单中输入的机构尺寸参数:曲柄ab长度为l1、连杆bc长度为l2、摇杆cd长度为l3、机架ad长度为l4、曲柄ab 的角速度为ω1、曲柄与x轴夹角为限据这些已知参数,利用解析法建立的机构运动参数与机构尺寸参数之间的解析表达式,曲柄摇杆机构中连杆与x轴夹角摇杆角度与x轴夹角的解析表达式为式(1)
[0025][0026]
其中m=
±
1,根据式(1),可进一步推导出连杆bc、摇杆cd的角速度表达式(2),连杆bc、摇杆cd的角加速度表达式(3)
[0027][0028][0029]
将这些解析表达式利用javascript进行编程,即可通过输入的四杆机构参数,求出当曲柄与x轴的夹角为时,bc和cd的角速度和角加速度。
[0030]
步骤3:当的数值是未知时,可根据的取值范围进行离散,利用javascript建立一个范围为 0~360
°
,步长为1
°
进行for循环,for(var i=0;i《360;i=i+1){...},可得到当为1
°
、2
°
、3
°
...360
°
时分别对应的角速度和角速度的值。
[0031]
步骤4:根据步骤1所建立的canvas画布,确定曲线绘制原点,建立x-y轴坐标系,x轴为转动的角度,y轴为角速度值,具体如图2。canvas画布的默认绘制原点为画布的左上角,横坐标从屏幕左边向右边依次增大,纵坐标从屏幕上方向下方依次增大。但是建立的x-y轴坐标系原点(0,0)实际坐标位置为(x1,y1),当将步骤3中的赋值给x坐标,对应的角速度值赋值给y坐标时,需对对x轴坐标和y轴坐标进转换(x+x1,y
1-y),最后可得到为1
°
、2
°
、3
°
...360
°
时对应的角速度坐标点。
[0032]
步骤5:将步骤4得到的坐标点利用lineto()方法连线,进行点对点的连线,从而绘制出角速度曲线,实例如图3所示;角加速度同理进行运算绘制,实例如图4所示,即可得到机构的运动分析曲线图。
[0033]
步骤6:根据学生在form表单中输入的机构尺寸参数:机架ad长度为l4、摇杆cd长度为l3、摇杆cd的摆动角为行程速度变化系数为k,代入到式(4)可求得极位夹角θ。
[0034][0035]
然后在canvas画布上任选一点d(x2,y2)作为固定铰链。根据已知ad长度l4,在横坐标上进行平移,可得到点a坐标为(x
2-l4,y2);再根据摇杆cd长度l3和摆角绘制出两个极限位置c1d和c2d,此时c1的坐标为c2的坐标为最后再根据摇杆在两极限位置时曲柄和连杆共线,可知ac1=bc-ab,ac2=bc+ab,联立可得式(5),然后求得ab和bc的长度l1和l2。
[0036]
[0037]
步骤7:根据a、d点的坐标位置,以及ad、cd、ab、bc的长度,在曲柄ab 的转动范围(0
°
~360
°
)中任取角带入到步骤2中,可求得bc、cd对应的角度根据各点之间的位置,可求得点b的坐标为以及点 c的坐标利用canvas中 lineto的方法连接a、b、c、d四个点,从而实现曲柄摇杆机构的二维仿真,具体实例如图5所示。
[0038]
步骤8:利用导航页将上面的运动分析网页和机构仿真网页进行整合,通过html5以及 css编制课件导航页(index.html),在导航页中插入曲柄摇杆机构运动分析网页和仿真网页的超链接,《li》《a href=
″
jigouyundong.html
″
》机构运动《/a》《/li》,将所有代码打包成一个文件,完成基于canvas的曲柄摇杆机构运动分析及仿真教学课件的制作。
[0039]
尽管已经示出和描述了本发明的实施例,对于本领域的普通技术人员而言,可以理解在不脱离本发明的原理和精神的情况下可以对这些实施例进行多种变化、修改、替换和变型,本发明的范围由所附权利要求及其等同物限定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1